還你漂漂拳,巴哈姆特Anti Anti AD Block
作者:扉西里格│2016-01-28 12:10:41│贊助:2,463│人氣:1032
巴哈近日大幅更新了其廣告設定的規則,更大張旗鼓地在圖片<img>屬性中的onload載入了一個名為「antiAD」的script。使得要嘛廣告阻擋不完全,要嘛阻擋後連其他正常圖片連結也跟著失連,宛如與知名阻擋廣告外掛AdBlock以及玩家的使用體驗開戰。對此基於個人興趣與堅持,我也做了一些功課,在此分享給各位巴友。
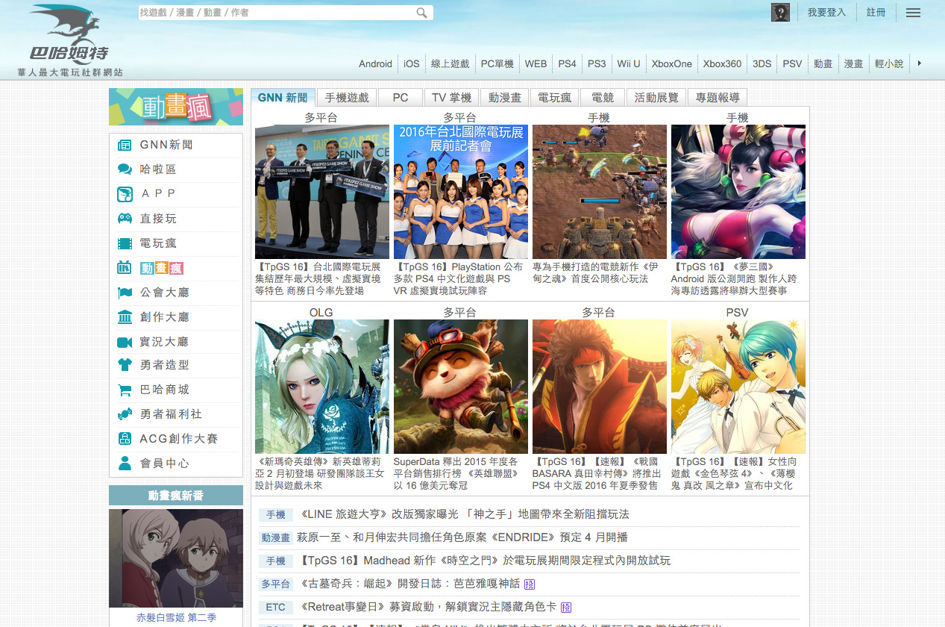
首先是,身為一名設計者與網頁設計師,巴哈姆特近年來的版型異動,可謂是能理解亦不能理解。可以理解的是,每一回的版型改變,都塑造出了更多可以投放廣告的空間;但無法理解的是,巴哈姆特可以在UI/UX的設計原則下,處處與使用者開戰,簡直達到令人髮指的程度。而近日的更新,更是荒謬而可笑,彷彿讓我造訪到那個處處強暴眼睛的中國製二流網站。
特別聲明: 1. 以下僅就Google Chrome及Mozilla Firefox瀏覽器作為Anti Anti AD Block分享目標。
2. 皆採用官方瀏覽器認證無慮之外掛工具。
3. 其修改與自訂皆僅止於使用者自身電腦,無任何入侵、攻擊、公開巴哈姆特網站原始碼,或以任何形式傷害巴哈姆特之行為。
4. 使用本教學的巴友請自行評估風險與障礙排除之能力。
5. 本人並非全然否決廣告,早期巴哈的版型配置那張刊頭Banner廣告從未讓我萌生加裝ADB的念頭,是近年巴哈的版面異動與廣告篇幅,已經嚴重影響到使用者正常瀏覽的體驗了。
一、核心作業流程
1. 修改使用者自身瀏覽器,禁用巴哈的AntiAD script
2. 修改使用者自身瀏覽器的外觀樣式,使巴哈網頁瀏覽歸於正常
二、Google Chrome版
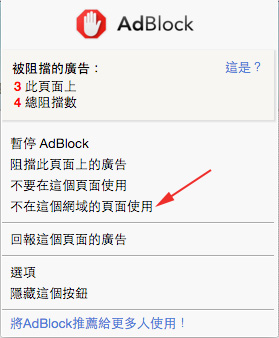
1. 開啟巴哈姆特頁面,點選ADB外掛(如果你有裝),選擇「不要在這個網域的頁面使用」

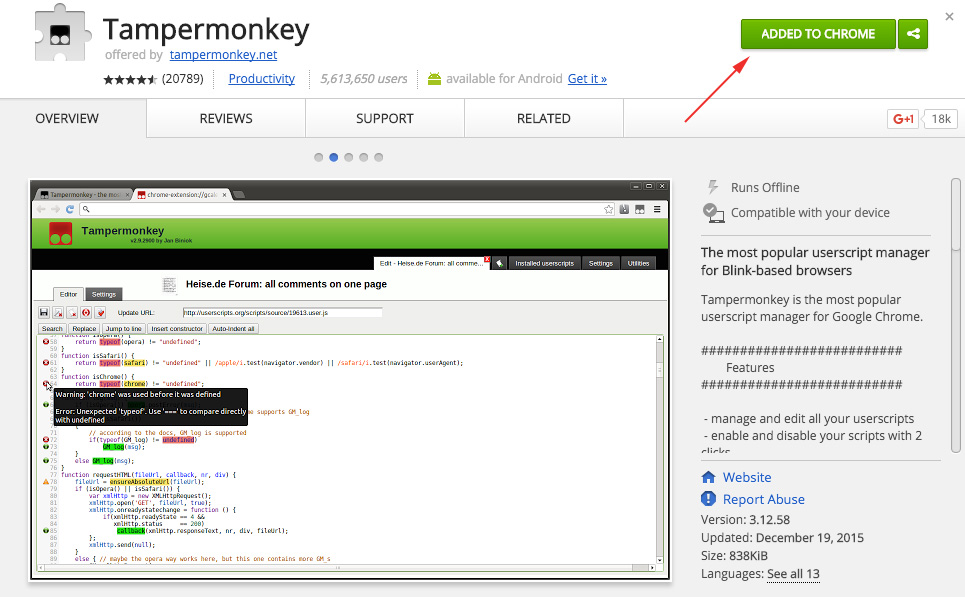
1. 安裝被暱稱為「油猴」的Tampermonkey,並啟動應用程式

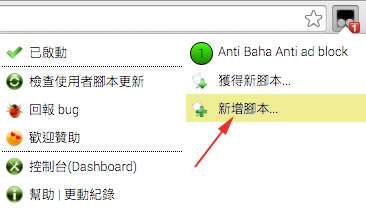
2. 新增腳本,腳本內容如下頭灰字部分(編按:特別感謝ptt鄉民mmis1000這篇的分享)

// ==UserScript==
// @name Anti Baha Anti ad block
// @namespace mmis1000.me
// @description anit anit ad block
// @include http://*.gamer.com.tw/*
// @version 1
// @grant none
// @run-at document-start
// ==/UserScript==
Object.defineProperty(window, 'AntiAd', {
enumerable: false,
configurable: false,
writable: false,
value: null
});
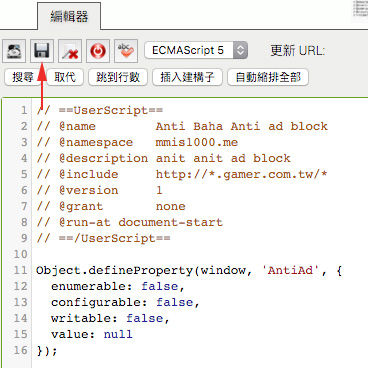
3. 儲存腳本

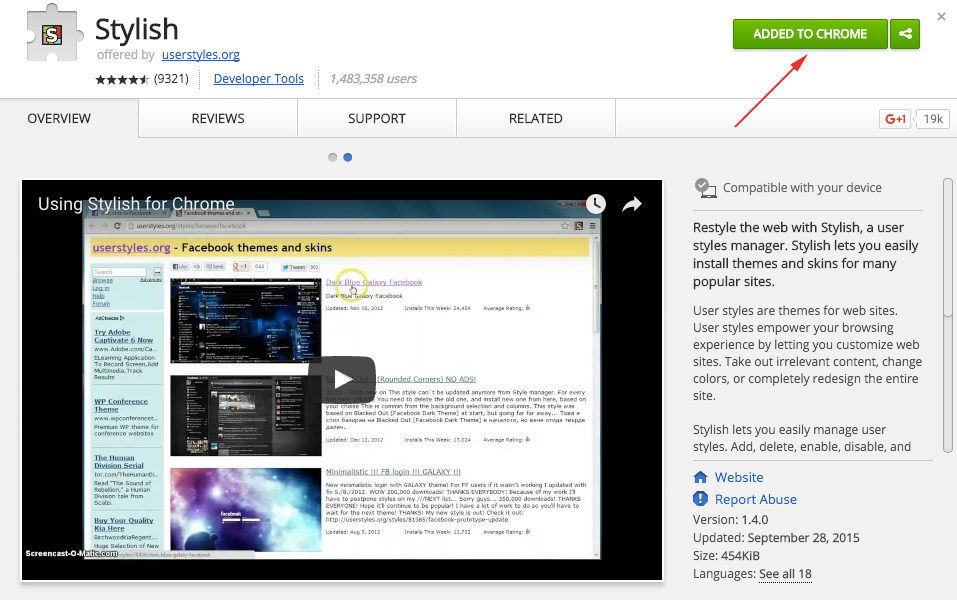
4. 安裝Stylish

5. 選擇剛剛安裝好的Stylish,點選「編寫樣式給:www.gamer.com.tw/此網址」
6. 分別依序處理:
a. 適用於「該域名的網址」,其網址修正為「gamer.com.tw」
b. 添增以下css樣式
#BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;}
.BA-wrapper.BA-main{width:950px;}
.BH-lbox.GN-lbox3{width:978px;}
.GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;}
c. 取個好聽的名字之後,保存
7. 回到首頁看看吧,是不是清爽許多了呢?

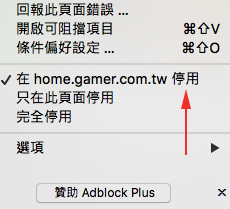
三. Mozilla Firefox版1. 開啟巴哈姆特頁面,點選ADB外掛(如果你有裝),打勾「在 home.gamer.com.tw 停用」

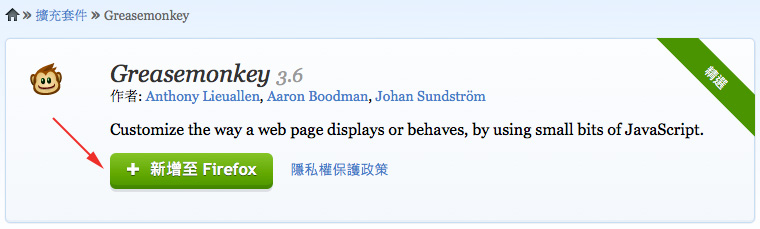
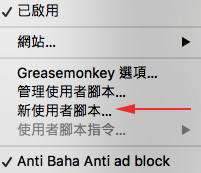
2. 安裝油猴Greasemonkey附加元件

3. 選擇「新使用者腳本」

4. 名稱與命名空間隨意填寫
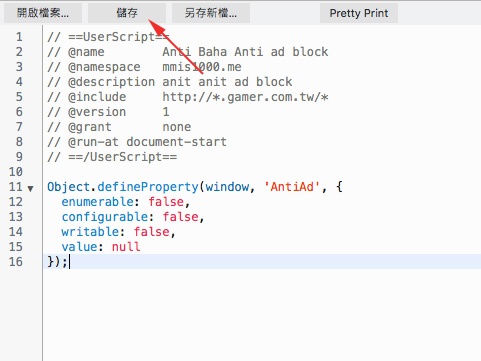
5. 貼上以下腳本,如跳出警告訊息,依訊息指示輸入「allow paste」即可,接著儲存

// ==UserScript==
// @name Anti Baha Anti ad block
// @namespace mmis1000.me
// @description anit anit ad block
// @include http://*.gamer.com.tw/*
// @version 1
// @grant none
// @run-at document-start
// ==/UserScript==
Object.defineProperty(window, 'AntiAd', {
enumerable: false,
configurable: false,
writable: false,
value: null
});
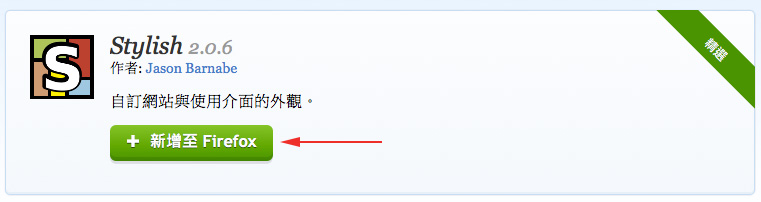
6. 安裝Stylish

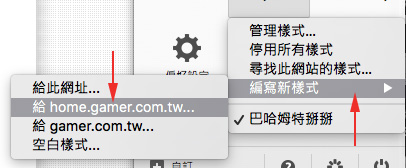
7. 選擇「編寫新樣式」 > 「給 home.gamer.com.tw...」

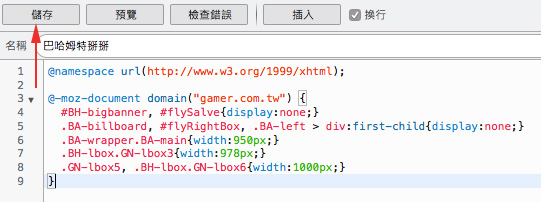
8. 覆蓋以下css樣式後取個華麗的名字,點選儲存

@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("gamer.com.tw") {
#BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;}
.BA-wrapper.BA-main{width:950px;}
.BH-lbox.GN-lbox3{width:978px;}
.GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;}
}
9. 歡迎來到新天地

最後,回顧你需要的腳本與css樣式:
由於目前我僅就首頁、新聞、哈拉版、信箱與商城幾大頁面進行校正,如有其他排版錯誤或廣告遺漏之處歡迎提出,我會抽空更新此文的css樣式。當然,本篇文章也可能在很短的時間內,因為巴哈修改了script或是區塊命名而失效。那麼,這顯然就是無止境的征戰了,對吧!
最後我想說,身處廣告業,我很清楚平台營運中,提供廣告投放並藉由不同的標準如點擊率、刊頭租賃來收費是非常重要的收益來源。然而如果吃相過度暴走,使得使用者自發性地去迴避、技巧性阻擋這些廣告時,那是不是就本末倒置了呢?
我誠心認為巴哈姆特應該慎思過大篇幅的廣告所帶來的雙面刃效應。
首先是,身為一名設計者與網頁設計師,巴哈姆特近年來的版型異動,可謂是能理解亦不能理解。可以理解的是,每一回的版型改變,都塑造出了更多可以投放廣告的空間;但無法理解的是,巴哈姆特可以在UI/UX的設計原則下,處處與使用者開戰,簡直達到令人髮指的程度。而近日的更新,更是荒謬而可笑,彷彿讓我造訪到那個處處強暴眼睛的中國製二流網站。
特別聲明: 1. 以下僅就Google Chrome及Mozilla Firefox瀏覽器作為Anti Anti AD Block分享目標。
2. 皆採用官方瀏覽器認證無慮之外掛工具。
3. 其修改與自訂皆僅止於使用者自身電腦,無任何入侵、攻擊、公開巴哈姆特網站原始碼,或以任何形式傷害巴哈姆特之行為。
4. 使用本教學的巴友請自行評估風險與障礙排除之能力。
5. 本人並非全然否決廣告,早期巴哈的版型配置那張刊頭Banner廣告從未讓我萌生加裝ADB的念頭,是近年巴哈的版面異動與廣告篇幅,已經嚴重影響到使用者正常瀏覽的體驗了。
一、核心作業流程
1. 修改使用者自身瀏覽器,禁用巴哈的AntiAD script
2. 修改使用者自身瀏覽器的外觀樣式,使巴哈網頁瀏覽歸於正常
二、Google Chrome版
1. 開啟巴哈姆特頁面,點選ADB外掛(如果你有裝),選擇「不要在這個網域的頁面使用」
1. 安裝被暱稱為「油猴」的Tampermonkey,並啟動應用程式
2. 新增腳本,腳本內容如下頭灰字部分(編按:特別感謝ptt鄉民mmis1000這篇的分享)
// ==UserScript==
// @name Anti Baha Anti ad block
// @namespace mmis1000.me
// @description anit anit ad block
// @include http://*.gamer.com.tw/*
// @version 1
// @grant none
// @run-at document-start
// ==/UserScript==
Object.defineProperty(window, 'AntiAd', {
enumerable: false,
configurable: false,
writable: false,
value: null
});
3. 儲存腳本
4. 安裝Stylish
5. 選擇剛剛安裝好的Stylish,點選「編寫樣式給:www.gamer.com.tw/此網址」
6. 分別依序處理:
a. 適用於「該域名的網址」,其網址修正為「gamer.com.tw」
b. 添增以下css樣式
#BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;}
.BA-wrapper.BA-main{width:950px;}
.BH-lbox.GN-lbox3{width:978px;}
.GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;}
c. 取個好聽的名字之後,保存
7. 回到首頁看看吧,是不是清爽許多了呢?
三. Mozilla Firefox版1. 開啟巴哈姆特頁面,點選ADB外掛(如果你有裝),打勾「在 home.gamer.com.tw 停用」
2. 安裝油猴Greasemonkey附加元件
3. 選擇「新使用者腳本」
4. 名稱與命名空間隨意填寫
5. 貼上以下腳本,如跳出警告訊息,依訊息指示輸入「allow paste」即可,接著儲存
// ==UserScript==
// @name Anti Baha Anti ad block
// @namespace mmis1000.me
// @description anit anit ad block
// @include http://*.gamer.com.tw/*
// @version 1
// @grant none
// @run-at document-start
// ==/UserScript==
Object.defineProperty(window, 'AntiAd', {
enumerable: false,
configurable: false,
writable: false,
value: null
});
6. 安裝Stylish
7. 選擇「編寫新樣式」 > 「給 home.gamer.com.tw...」
8. 覆蓋以下css樣式後取個華麗的名字,點選儲存
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("gamer.com.tw") {
#BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;}
.BA-wrapper.BA-main{width:950px;}
.BH-lbox.GN-lbox3{width:978px;}
.GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;}
}
9. 歡迎來到新天地
最後,回顧你需要的腳本與css樣式:
| Google Chrome | Mozilla Firefox | |
| script | // ==UserScript== // @name Anti Baha Anti ad block // @namespace mmis1000.me // @description anit anit ad block // @include http://*.gamer.com.tw/* // @version 1 // @grant none // @run-at document-start // ==/UserScript== Object.defineProperty(window, 'AntiAd', { enumerable: false, configurable: false, writable: false, value: null }); | // ==UserScript== // @name Anti Baha Anti ad block // @namespace mmis1000.me // @description anit anit ad block // @include http://*.gamer.com.tw/* // @version 1 // @grant none // @run-at document-start // ==/UserScript== Object.defineProperty(window, 'AntiAd', { enumerable: false, configurable: false, writable: false, value: null }); |
| css | #BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;} .BA-wrapper.BA-main{width:950px;} .BH-lbox.GN-lbox3{width:978px;} .GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;} | @namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("gamer.com.tw") { #BH-bigbanner, #flySalve, .BA-billboard, #flyRightBox, .BA-left > div:first-child{display:none;} .BA-wrapper.BA-main{width:950px;} .BH-lbox.GN-lbox3{width:978px;} .GN-lbox5, .BH-lbox.GN-lbox6{width:1000px;} } |
由於目前我僅就首頁、新聞、哈拉版、信箱與商城幾大頁面進行校正,如有其他排版錯誤或廣告遺漏之處歡迎提出,我會抽空更新此文的css樣式。當然,本篇文章也可能在很短的時間內,因為巴哈修改了script或是區塊命名而失效。那麼,這顯然就是無止境的征戰了,對吧!
最後我想說,身處廣告業,我很清楚平台營運中,提供廣告投放並藉由不同的標準如點擊率、刊頭租賃來收費是非常重要的收益來源。然而如果吃相過度暴走,使得使用者自發性地去迴避、技巧性阻擋這些廣告時,那是不是就本末倒置了呢?
我誠心認為巴哈姆特應該慎思過大篇幅的廣告所帶來的雙面刃效應。
引用網址:http://home.gamer.com.tw/TrackBack.php?sn=3085509
All rights reserved. 版權所有,保留一切權利
All rights reserved. 版權所有,保留一切權利
沒有留言:
張貼留言